Project
Design an eCommerce website for web and mobile
Role
Solo UX Researcher and UI Designer
Time
3 weeks
Tools
Sketch, Invision
The Client
Danielle Draper runs a small, plant-themed gift shop in Portland, OR called Vine & Dandy. What sets her apart from other plant shops is her love of upcycling - she looks for fun, vintage items and repurposes them into planters for small plants and succulents. Her shop has an incredibly fun vibe and a creative energy, and locals often stop in out of sheer curiosity. However, she has no online presence outside of social media and has not previously considered building a website or implementing ecommerce in her business.
First thing's first: what are other stores doing right?
I completed a cartesian plot, mapping every potential competitor I looked at, taking recommendations from from client suggestions and my own research, to compare them on two factors:
Warehouse vs. Boutique
I.e. how 'fancy' is it?
I.e. how 'fancy' is it?
Gift Shop vs Plant Nursery/Florist
I.e. what percentage of their inventory are plants vs gifts
I.e. what percentage of their inventory are plants vs gifts
I found most of Vine & Dandy's competitors are leaning towards the boutique side of the scale.
I then performed a competitive analysis of other similar stores in the Portland area as well as organizations that sell plants online. I compared web presence, features, and layout trends.
I found that while plant shops are a dime a dozen, not many of them are actually selling plants online.
What do plant buyers think?
Once I started to get a feel for the competition, I moved on to performing user interviews. I interviewed five people - from a casual buyer to a botanist. I also put out an online survey to my personal network. From these, I received some key insights about what's important to them when they shop for plants:
"I like to support local business. That's important."
"I want to see if a plant is healthy, and to ask questions on proper care."
"What can't I kill?"
"It brings me joy to be able to nurture something and watch it grow."
"I want to see what a plant looks like in its pot before I buy either."
"I choose a plant to fit a space, not the other way around."
As part of some interviews, I performed user testing wherein I asked them to purchase a succulent and a planter at the website for Pistil's Nursery, a local Portland boutique with an online store. I found that the users were conscientious of price as well as style. I also found that they got hung up on unclear descriptions - if there are 3 plants in an image, does that mean that it's $15 per plant or for the whole set?
Defining the User
I defined three user personas who would be using my minimum viable product.
Alicia
Motivation: Likes to have a few low maintenance plants in stylish planters to decorate her space.
Goal: Wants to easily buy plants and doesn't want to spend a lot of time choosing them.
Pain Points: Plants and planters can be too pricey, and doing research on care is a pain.
Ashley
Motivation: Likes to care for plants and doesn't mind reading up on different kinds.
Goal: Wants to liven up her space with lots of healthy plants and be able to look up their care instructions easily.
Pain Points: Does not like finding out that a plant is unhealthy when she gets it home.
Sandra
Motivation: Loves nurturing plants because she grew up raising them with her grandmother. Adept at taking care of them, even high-maintenance varietals.
Goal: Wants to be able to quickly mix and match a plant and planter to suit a space in her yard or garden.
Pain Points: Large stores and local shops do not always have a good selection, and it can be hard to tell what a plant will look like in a planter without actually seeing it .
With the users' respective problems and pain points in mind, I began ideating features to include in the MVP.
• The ability to choose both a planter and a plant to put in it so users like Ashley and Sandra can mix and match
• A blog where users like Ashley can get recommendations and more detailed care instructions
• A tool that allows you to preview what a plant would look like in a planter before you buy it for users like Sandra
• The ability to have plants delivered locally via Postmates or to be picked up in-store because users like Ashley and Sandra may not trust that a plant will survive the shipping process
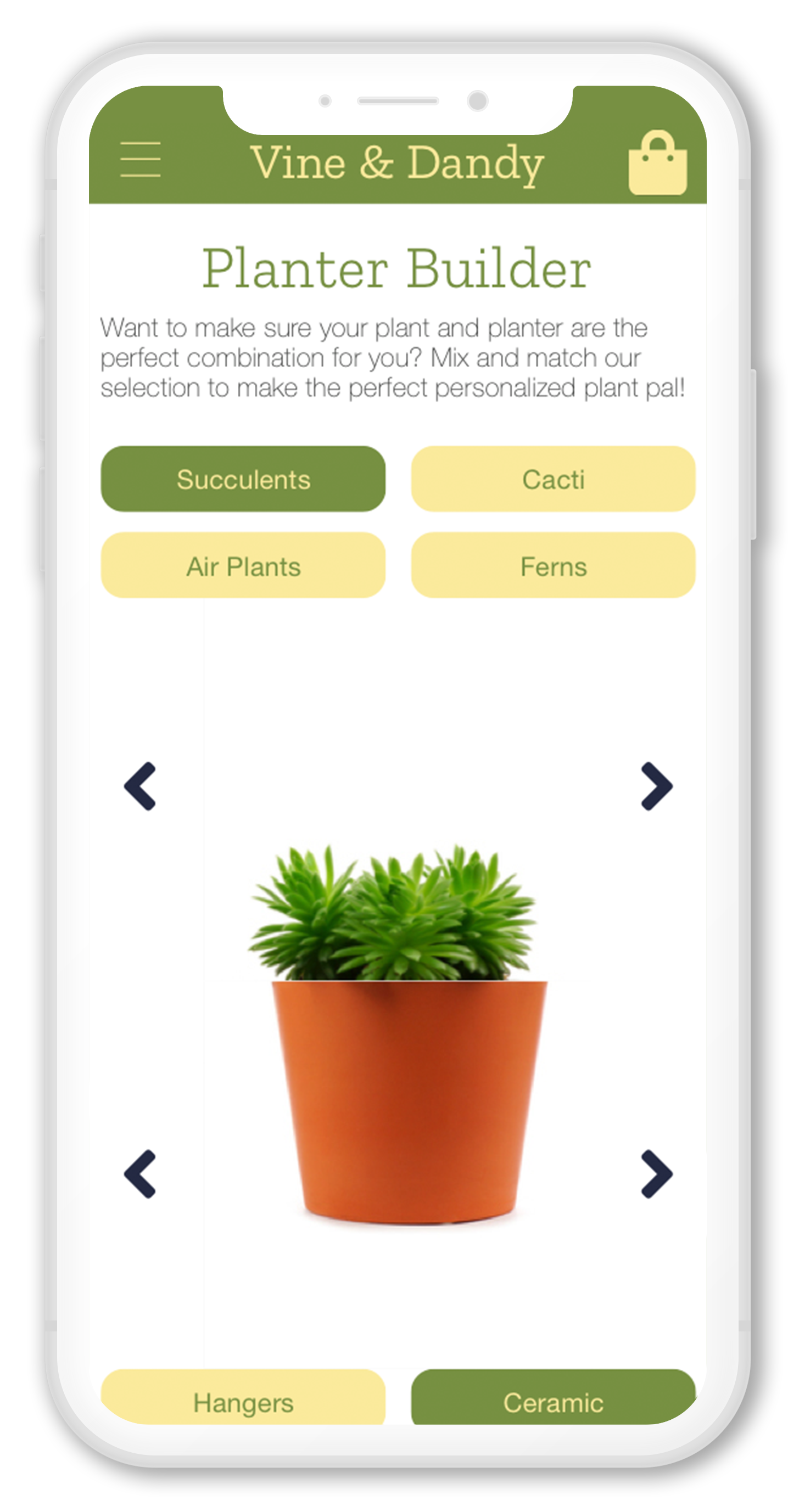
With these in mind one of the solutions I ideated is a tool that allows one to customize plants and planters and then add any combination they create to the shopping cart automatically.
User flows
If you build it...
To demonstrate these flows, I constructed a medium fidelity prototype.
User Testing
After building the initial prototype, I took it back to a few of the users who I had interviewed for them to play around with. With their input, I made a few corrections. For example:
• Small tweaks to the payment information page in the checkout flow to make it easier for users to navigate: including placeholder text in the expiration date and using 'Submit Order' on the button instead of 'Continue' to indicate that this is the final step in the process
• Added a box to the selected item in the Planter Builder so the user knows where they are in the navigation
• Switched the planter category items from a drop down selector to toggle buttons to simplify the process
Client Review
After making these additional tweaks to the prototype, I had a video conference with the client to show her the prototype. Overall, she was pleased with the direction of the project. However, she did have a few comments:
• She liked the idea of the Planter Builder, but suggested it would be difficult to make work with her products and time-consuming to archive every plant and planter she has
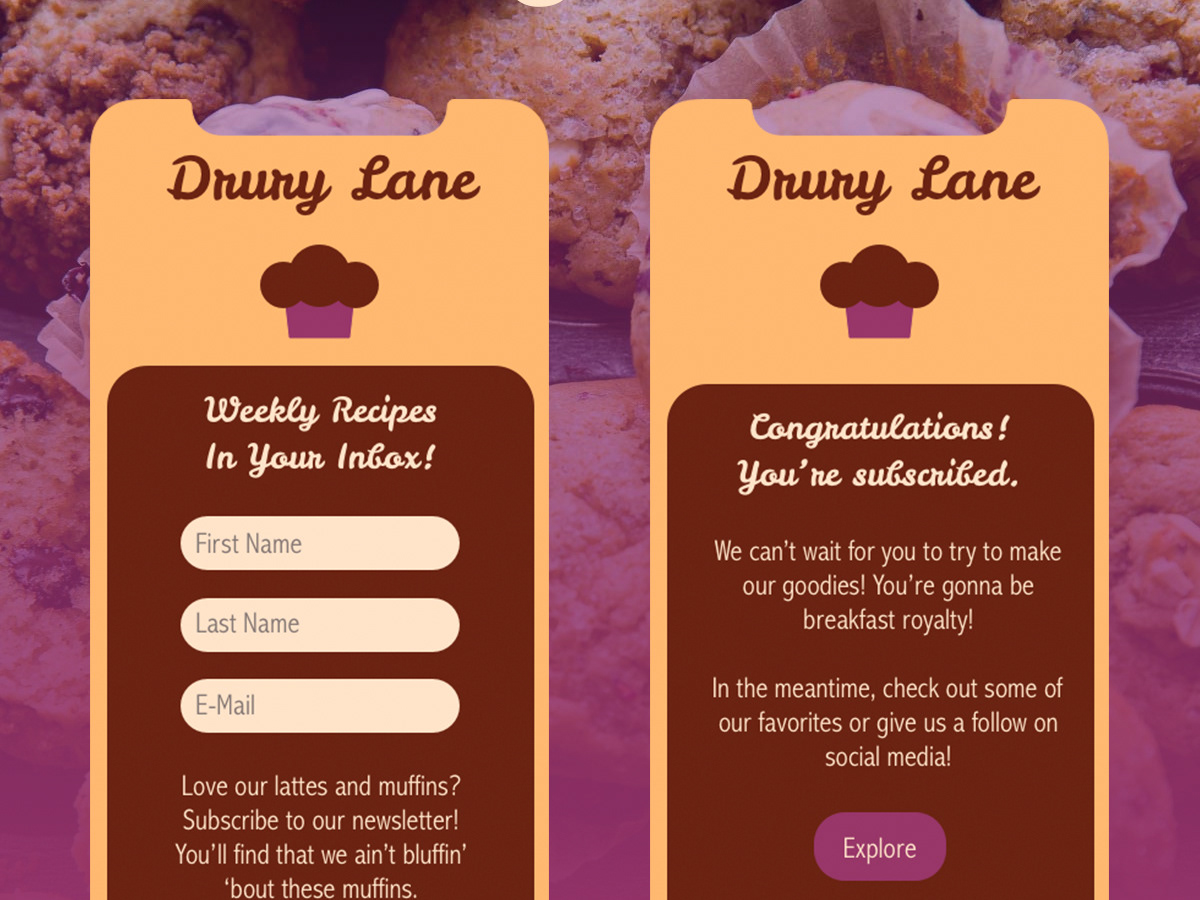
• She preferred using an olive green color with gold accents versus the teal that is featured in the prototype. She also described the font as 'cutesy,' and wanted something with a more 'classy' feel
Refining the Design
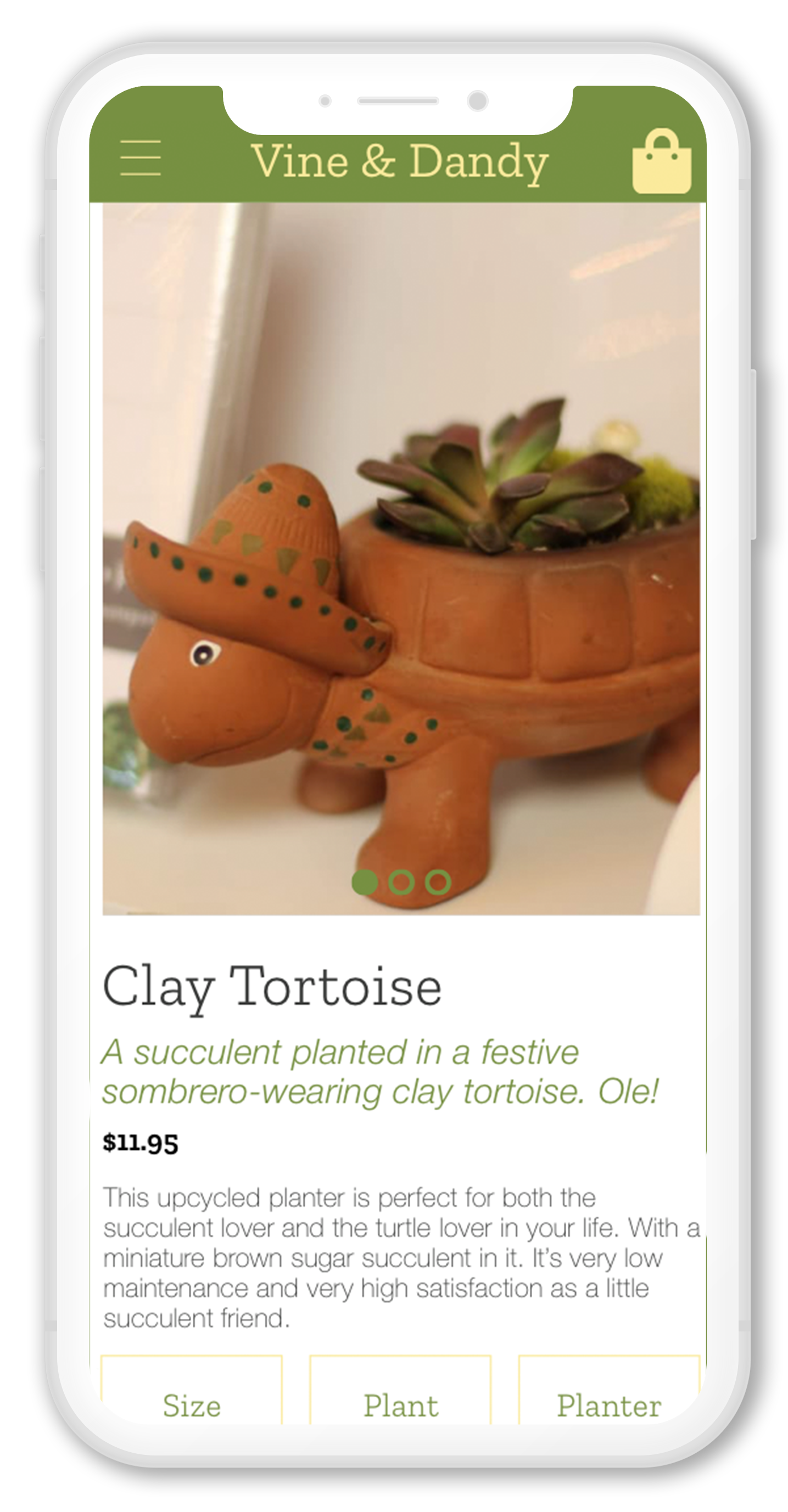
With feedback from the users and from the client. I developed a design system and constructed high-fidelity wireframes of the initial prototype screens as well as mobile versions of the existing pages.
Homepage detail
Product detail page detail



Next Steps
After building these mockups, Dani is excited about the idea of her website. The following is necessary to see this project through to the next level:
• Build out further iterations of the pages of the website
• Catalog the items in her store and photograph her products
• Send the design and the catalog to a developer to build the final product